










week 15
particle movement exploration, translating .csv to .js
descriptive
after my unsuccessful attempts to animate online codes of biophilic fractals, i had to find
another way of creating biophilic features that would look pleasing to the human eye. i decided
to look into flow fields and particle movement. i wanted to use the animation, but see if i was
able to change the shapes of the particles to something more organic. biophilic fractal imagery
often had this movement of flow fields and particles morphing into shapes. i tried playing with
a few codes online.
making different textures with flow fields was fine, and changing the colour or textures of the
code as a whole was alright, but i could not merge any of the two files together. i realised i
was trying to create a visual system, where for example, emotions that had to do with anxiety
could translate into movement, breathing patterns could be translated into rhythm, lack of
social interactions in a day resulting to loneliness could be translated into circle particle
shapes, and injustice felt could be translated into flow fields, etc. i wanted my prototype to
take the form of a visual journal, and the feeling of completeness would inspire people to
continue mindfulness exercises for better work-life balance.
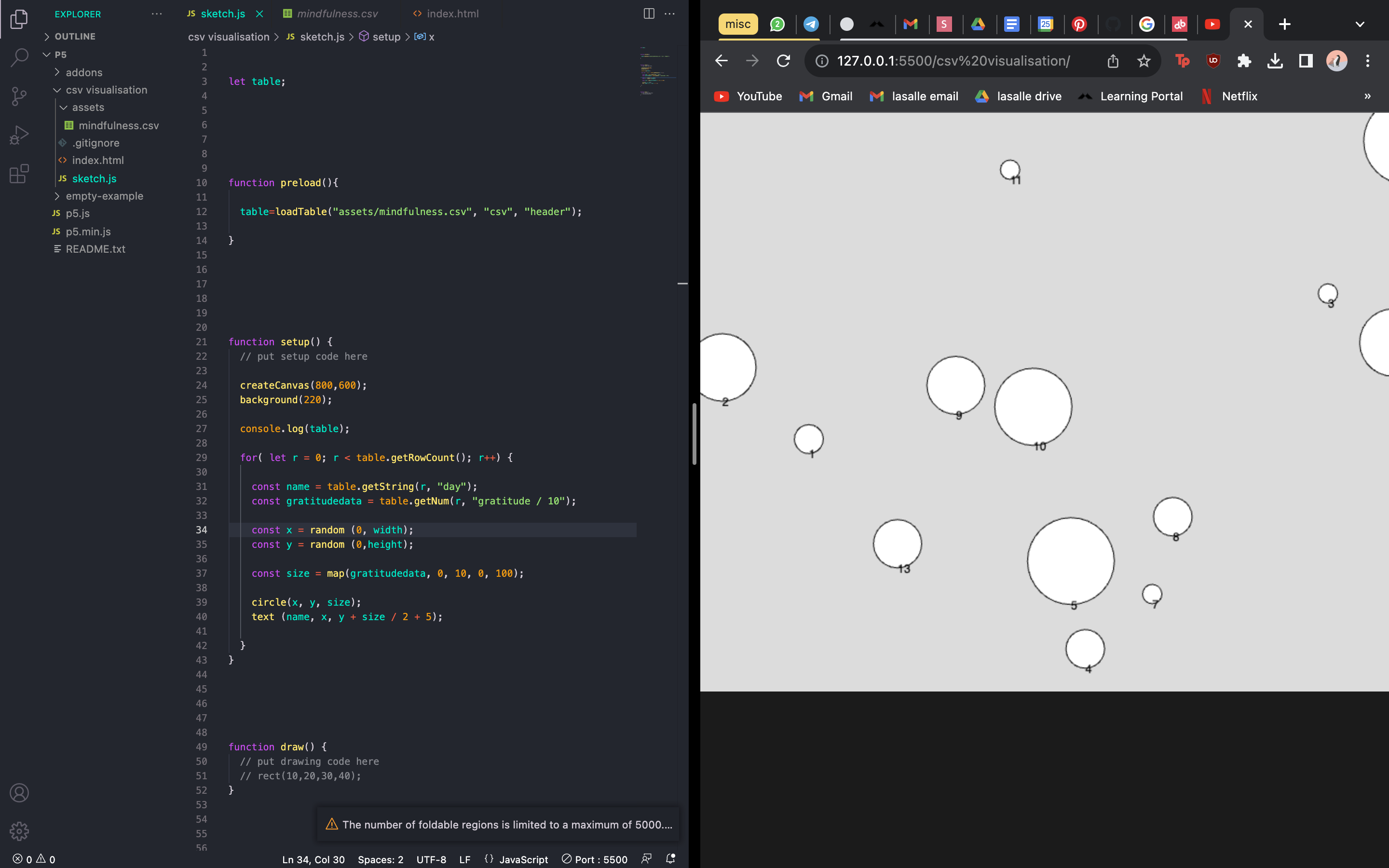
i could not merge any of the two codes together to create visuals together, so i decided to move
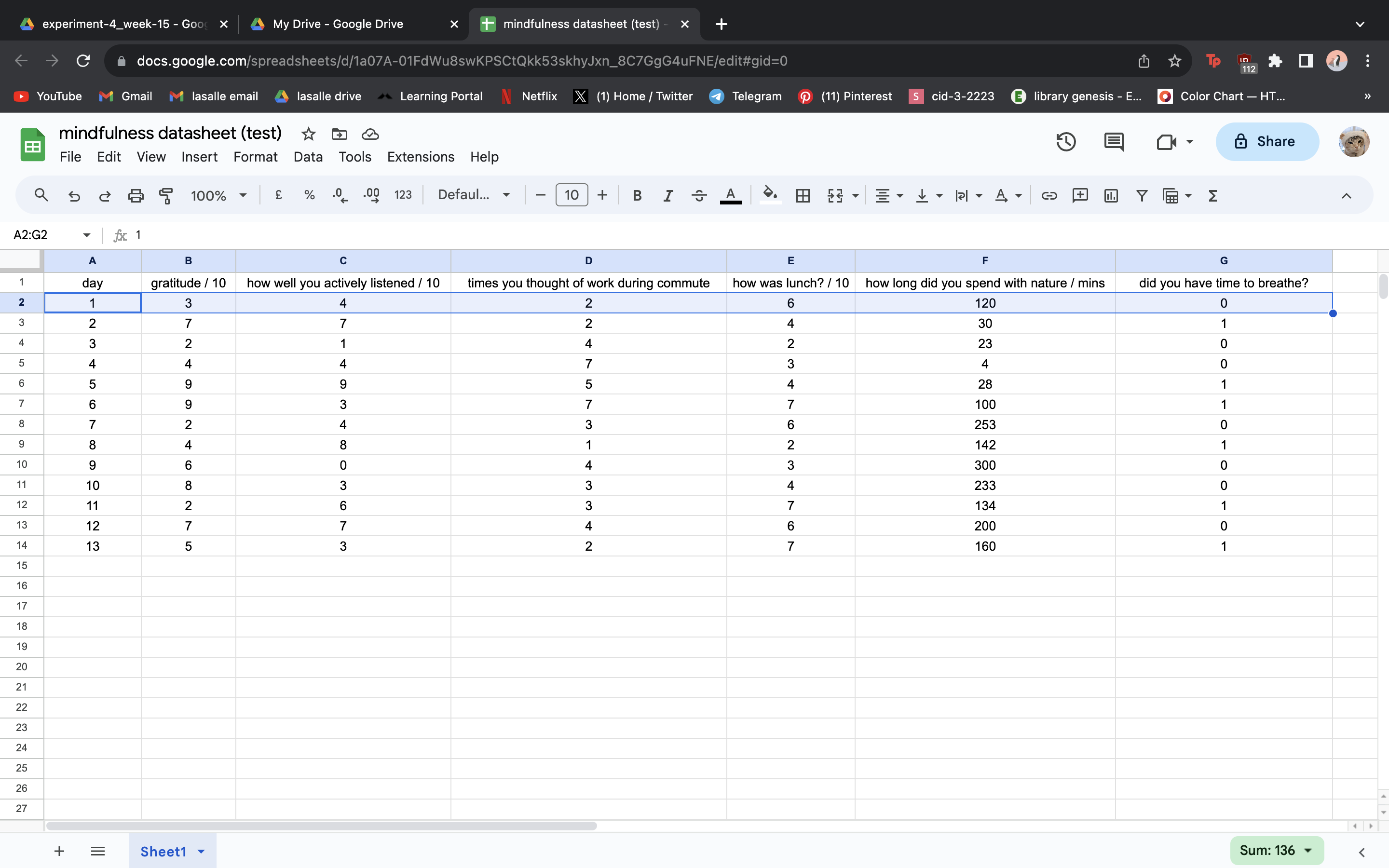
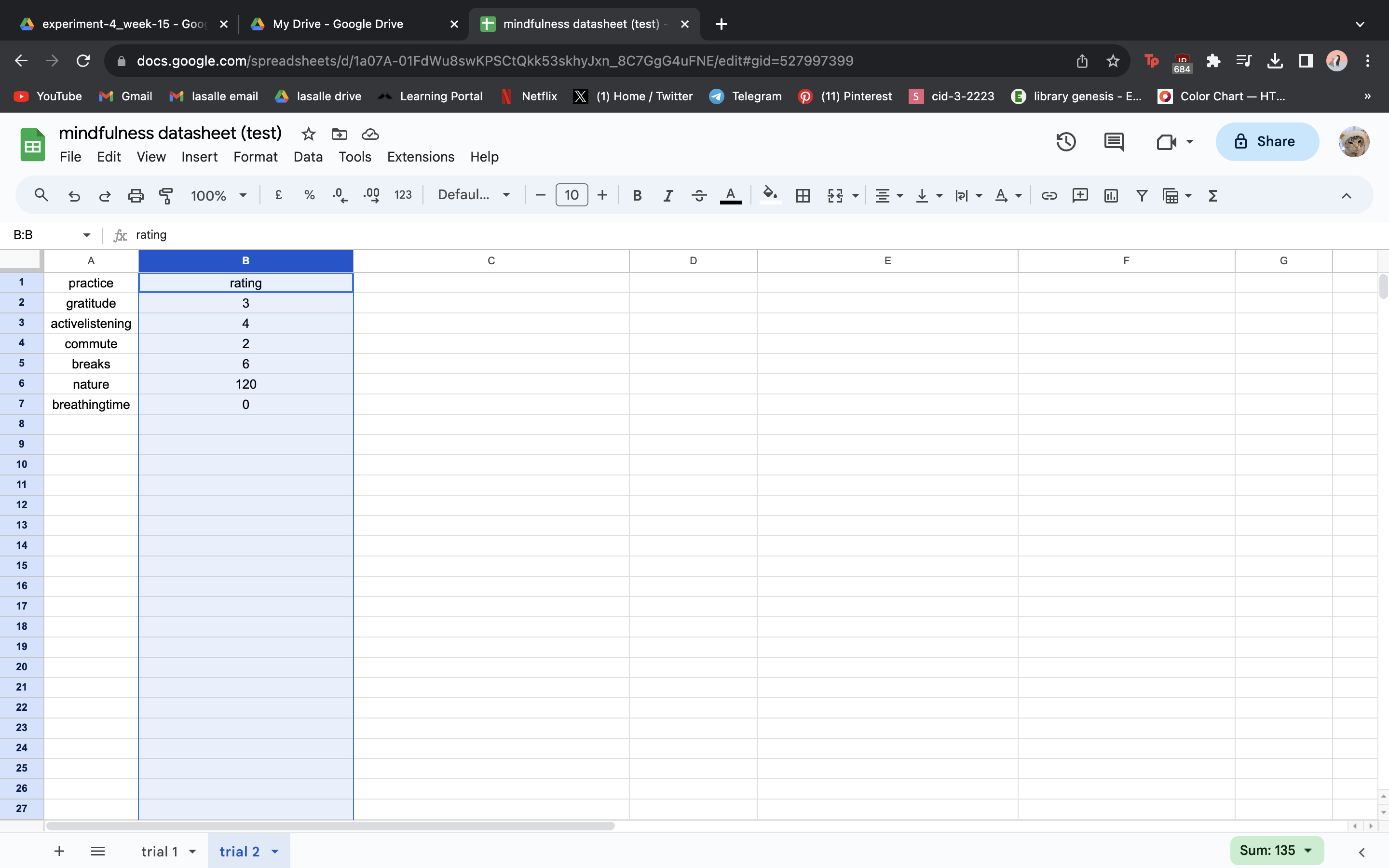
on to firstly test if it was even possible for me to translate data files into javascript
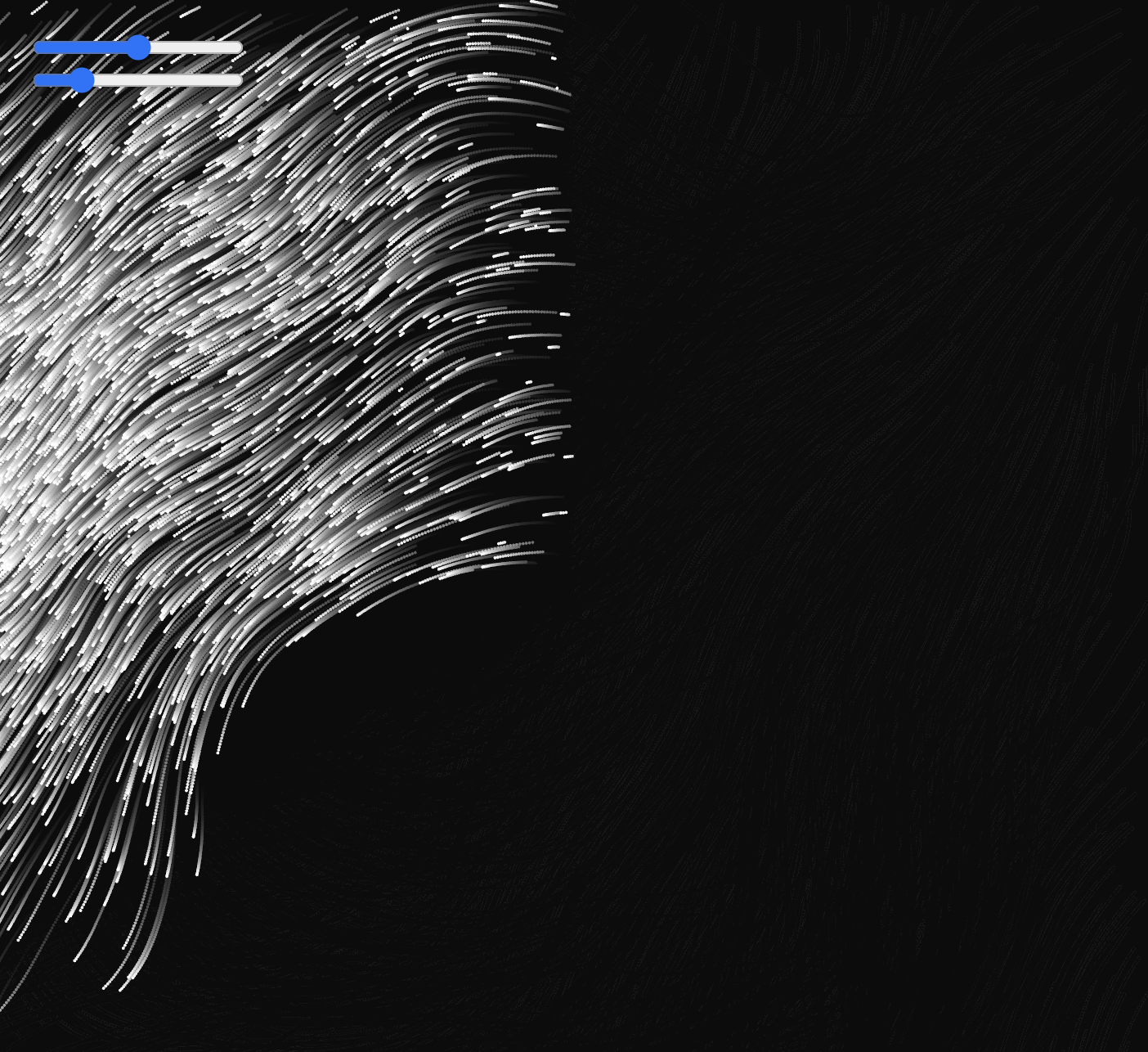
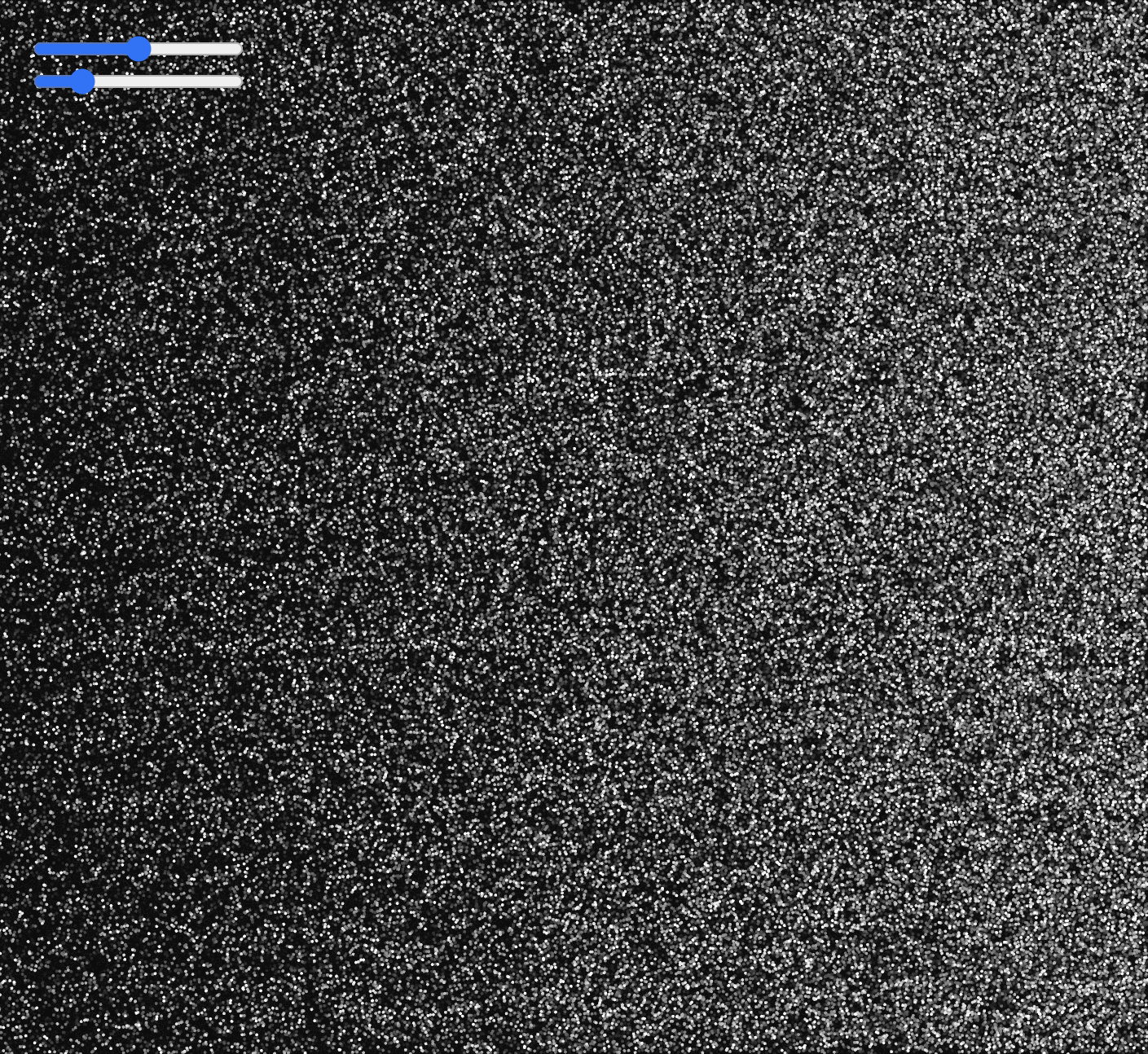
visuals. i used the least intimidating code, the particle one, and it worked. i had to make a
few changes to my data collection file along the way, but all worked fine. it’s a simple system,
and i haven’t figured out the methods of input yet. i also wanted to polish up the visuals
created with the code. i don’t think circles are very biophilic. there were also the colours i
had to deal with. i needed something that could reflect different colours at once.
i felt like all that was out of my skill level for now, so i continued with trying to create an
interactive interface for my data visualisation system. in the least technical terms possible
for me to understand, i wanted to find a way to translate-
user interaction with prototype > javascript data input > .csv conversion > javascript output
(experience of visuals, sounds)
these were a lot of steps, and i wanted to find a way to get rid of the .csv conversion, which i
don’t know if it was even possible with code.
analytical
i thought i simplified it for myself already, but the visuals were still very difficult to
create. i wanted to start looking into audio visualisers, to see how others were able to
translate audio files into visual images, but i don’t know if i have the capacity to take that
in for now.
simple experiments worked better in the end. i was confusing myself with fancy imagery and all
that, when i realised i could just create a simple system to store and reflect data. i could
then change the shapes used in those animations.
reflective
i was avoiding experiments because i’m an idealistic person, and also experiments were very
time-consuming in my head. after trying and failing, it was actually still quite satisfying
collecting the failed files for documentation, and it was even more satisfying when i managed to
get the .csv translation to work. i am quite bad with terms however, and i realised that’s the
part that takes up the most time in my experimental stage. i have a lot of difficulty trying to
figure out what i’m actually doing in technical terms, and i end up spending a lot of time
looking for tutorials online.
since i realised experimenting isn’t all that intimidating any more, i will try my best to
experiment more in the next semester. if my experiments fail, i am still left with documentation
of my failures.
conclusion
experiment with generative biophilic art
experiment with sounds, explore the sounds being used in mindfulness exercises that already
exist.
what are my plans with the data collection medium